How To Add Space In Wordpress
In a plain text document, you can simply hit the spacebar button to add multiple spaces. However, information technology's not that piece of cake to insert spaces in HTML web pages. It doesn't matter how many times you printing the spacebar in HTML, the browser just displays one whitespace.
Therefore, you should add HTML tags before and subsequently of text to locate their format.
To help you accomplish this, we will walk you lot through 4 methods to insert spaces in HTML.
Let'southward jump in!
- How to Insert Spaces in HTML by Non-Breaking Space ( ) Tag
- Add Spaces in HTML with Preformatted Text (<pre>) Tag
- Modify Spaces in HTML Using Break (<br>) Tag
- How to Adjust Spaces in HTML Using Paragraph (<p>) Tag
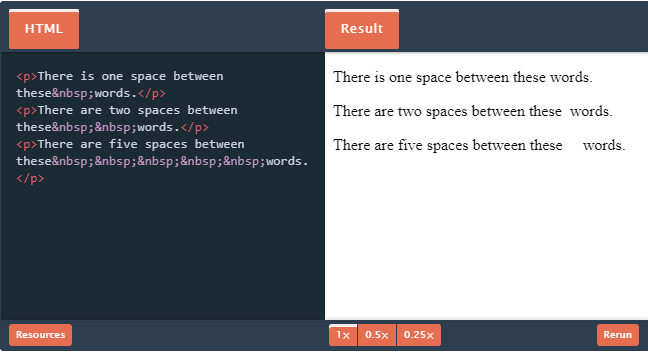
How to Insert Spaces in HTML by Not-Breaking Space ( ) Tag
Using a non-breaking space tag proves one of the easiest ways to add spaces in HTML.
This tag lets yous add a infinite on the same row. In other words, 2 elements separated past ( ) graphic symbol won't be broken into a new line.
For example, you lot insert spaces and split 2 pieces of "8:00 PM" or "2 000 000" into a new line, it may crusade confusion for readers. In this scenario, to avoid a line break when writing number and fourth dimension, you'd improve insert spaces using this tag.

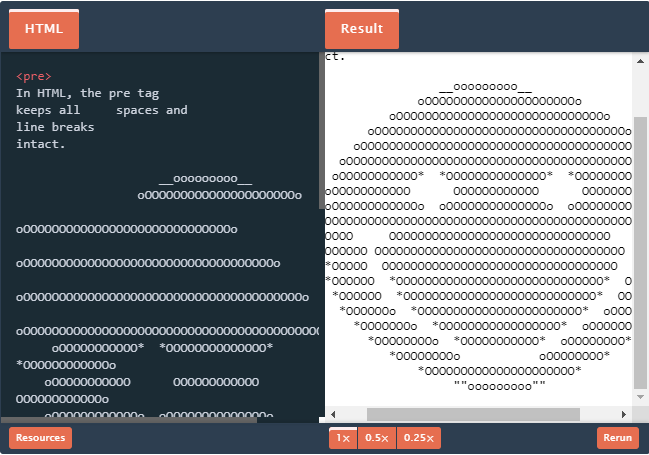
Add Spaces in HTML with Preformatted Text (<pre>) Tag
Some other tag used to add a preformatted text to an HTML document is the <pre> graphic symbol.
Subsequently using this tag, the browser notwithstanding retains the existing spaces and line breaks in your text. To exist clear, the white spaces shown on the spider web page are equal to what you type. Therefore, adding spaces in HTML using this tag is useful to set a format for displaying a lawmaking or a verse form.

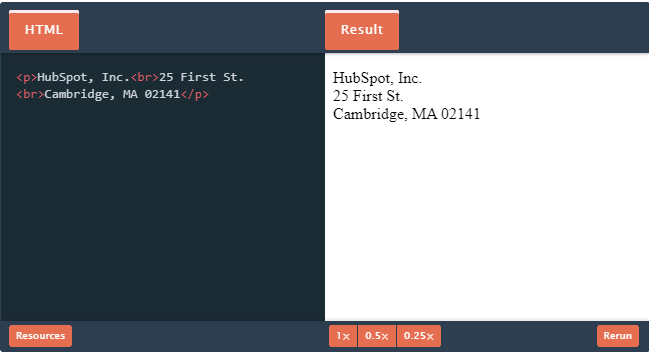
Change Spaces in HTML Using Break (<br>) Tag
While people use a non-breaking infinite character to add together space on the same line, the <br> tag assists you in calculation a line break.
In particular, people use it to form a block format, e.g. presenting an accost. This line intermission can make readers easily understand without using a new paragraph chemical element.

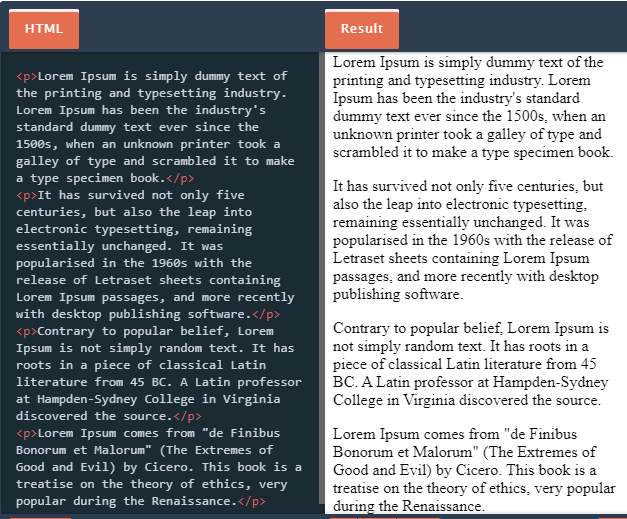
How to Adapt Spaces in HTML Using Paragraph (<p>) Tag
The <p> chemical element stands out as a good way to add a unmarried blank line in HTML.
Y'all tin insert the <p> graphic symbol into HTML to generate a paragraph interruption. The browser creates a space that separate paragraph from each other, making continuous paragraphs more than legible to read.
Thanks to the paragraph tag, you can divide i cake of text from another by a white space and/or a starting time-line indent.

Conclusion
Now, you lot know 4 useful methods to add spaces in HTML.
Each method delivers different results of displaying spaces in HTML. Depend on your content layout, yous need to select a suitable tag from the 4 mentioned ones.
If you even so have any questions on how to insert spaces in HTML, please leave your thoughts in the comment section below.
To perform avant-garde customization when your site crashes, cheque out our guide on how to edit HTML in WordPress pages and posts.
How To Add Space In Wordpress,
Source: https://passwordprotectwp.com/how-to-insert-spaces-in-html/
Posted by: tollesonters.blogspot.com


0 Response to "How To Add Space In Wordpress"
Post a Comment